Do you want to create an eye-catching custom blog page template in the GeneratePress theme? By default, the blog page template in the GeneratePress theme looks simple.
In this tutorial, I will show you how to create a custom blog page template in the GeneratePress theme with the help of GenerateBlocks.
The plugin is by the same developer behind the GeneratePress theme and the WP Show Posts plugin.
GenerateBlocks plugin is one of the best WordPress plugins. It helps you to design and build almost any type of WordPress website.
In this tutorial, you will also learn:
- How to use the GenerateBlocks plugin?
- How to use Elements Modules in GeneratePress theme?
- Customize the blog page template.
Install GenerateBlocks to Create a Custom Blog Page Template
GenerateBlocks plugin is one of the best block-based WordPress plugins for Gutenberg editor.
It is a lightweight WordPress block that can accomplish almost anything to create a beautiful website, developed by Tom Usborne, the renowned developer behind the GeneratePress theme.
Before creating the custom blog page template, you need to install the GenerateBlocks plugin from the WordPress plugins directory.
- Log in to your WordPress admin dashboard. Next, go to the Plugins and click on the Add New button at the top left.
- On the next screen, you will see the plugin search toolbar. Now, search the plugin GenerateBlocks.
- Click on the Install Now button and finally Activate the plugin.
You are now ready to use GenerateBlocks with the GeneratePress theme.
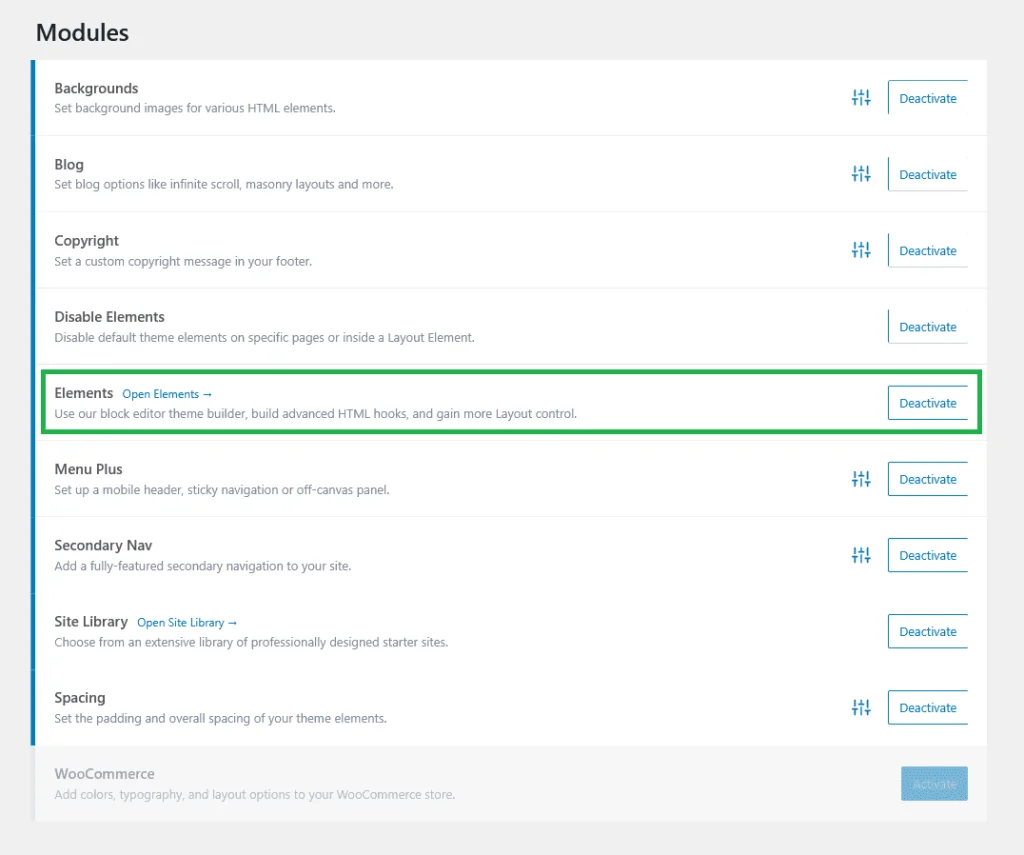
Activate Elements Module
To use the Block Element feature, you need to activate the Elements Module (Available in the GeneratePress Premium theme).
- Go to your WordPress Dashboard – Appearance – GeneratePress.
- Now, activate the Elements Module.

Add New Element
After activating the Elements Module, go to Appearance – Elements to access the various functionalities.
To replace the original blog page template with a custom blog page template, you need to use the Block Element Type, so follow this quick and easy process.
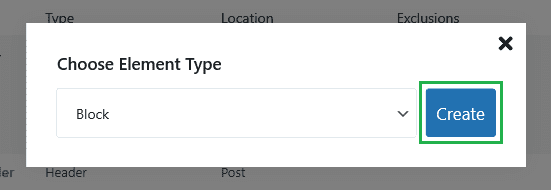
- Go to Appearance – Elements and click on Add New Element button on the screen.
- Choose Element Type as Block and click on the Create button.

Create a Custom Blog Page Template
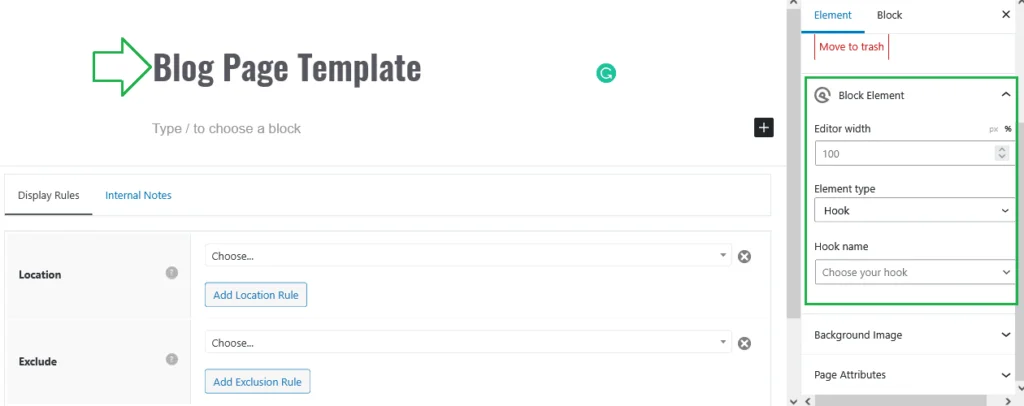
Now, add a title for the new element. You can name it anything as that is only for internal purposes.
In my case, I’m going to name it Blog Page Template.

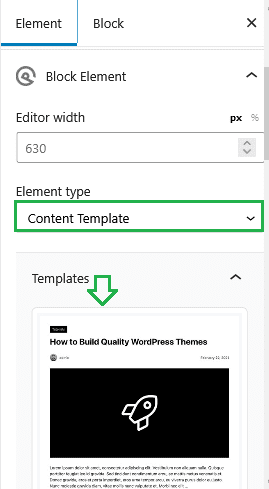
On the right sidebar, you will see the Block Element section. Here you need to select Content Template in the Element type section.

After choosing the Content Template section, you will see 7 Templates to create a custom blog page template for your website. All templates are beautiful and easy to use. You can use one of these templates with just a mouse click.
I hope we see more templates to import and edit in the coming future.
In my case, I’m going to try the first template for this site. You can try all the templates one by one to choose the best template for your website.
After choosing a template, you can edit and customize everything, such as Typography, Colors, Spacing, and more. Here you can customize the entire template, which is possible because of GenerateBlocks.
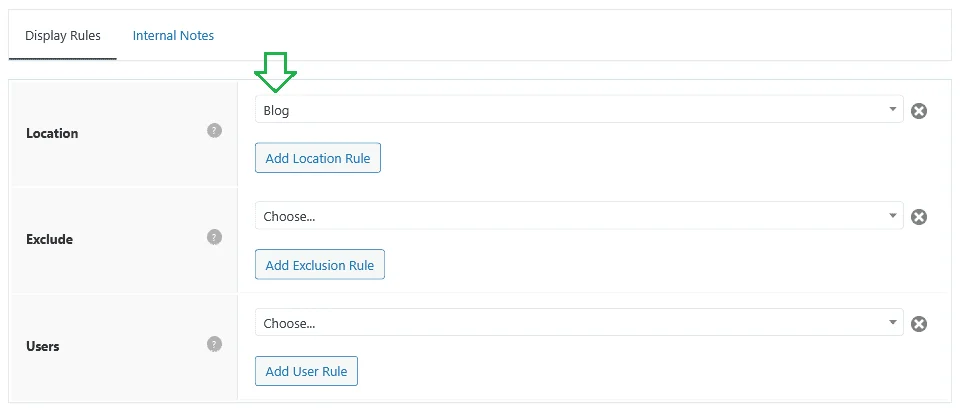
After completing all your customizations and edits, the last step to complete this tutorial is to use the Display Rules setting.
- Go to Location under Display Rules and select Location as Blog.

In addition, you can also use Exclude, Users, and Internal Notes settings here.
Finally, after editing and customizing all the settings in the Elements Module, press the Publish button to save the changes.
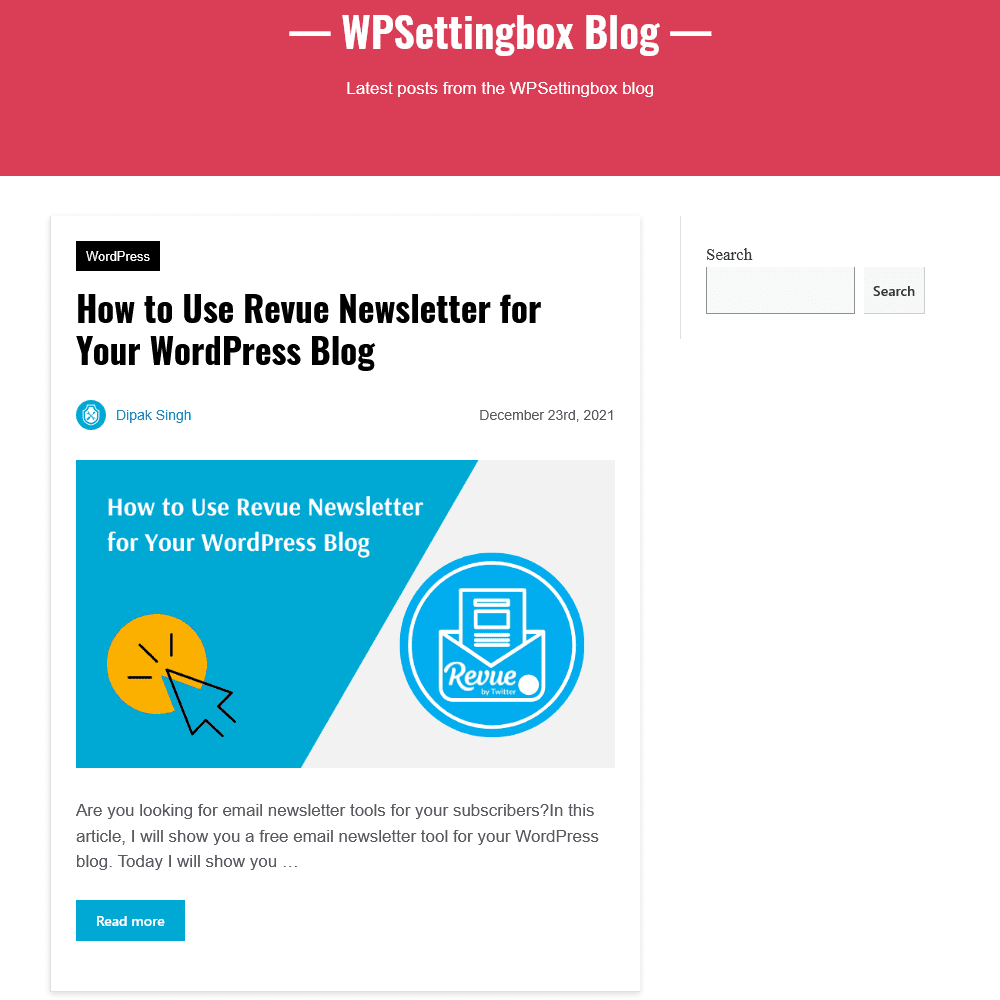
Now a new custom blog page template is ready for your website. Go to the blog page of your website, and here you will see a new and different blog page post template for your website.

Here is the result of the new blog page template for this website. It looks more beautiful and different from the original GeneratePress blog page style.
Final Thoughts
Here, I’m using custom CSS to achieve a different blog page template for this website. I’m using the GeneratePress child theme (With Premium License) and the GenerateBlocks plugin for this website.
GeneratePress theme is one of the best WordPress themes that focus on speed, stability, and accessibility. You can create almost any type of website without losing site speed with the GeneratePress theme.
I hope this tutorial helps you learn how to create a custom blog page template in the GeneratePress theme.
If you are still not sure how to get your desired blog page template in GeneratePress or facing any issues, you can comment below for help. I would be more than happy to help you.
If you liked this article, please show your love by sharing it on your favorite social media channel and also send your thoughts in the comment section.
I love your comments. It makes me more precise to give you the best WordPress resources and guides.
You can follow WPSettingbox on Twitter and Facebook to get fresh and updated content.
