You’ve probably noticed that other sites display a reading progress bar indicator at the top of their articles. You might wonder how their WordPress website shows the reading progress bar.
But it is simple to display a reading progress bar on your WordPress website using a plugin.
A reading progress bar is the best idea to encourage your site’s users to complete this progress bar task by reading the entire article.
It is human tendency to complete their task if they see their progress.
Such as social media sites push you to complete your profile by displaying a profile completion progress percentage. You know, the moment you see that you only need 70% more to complete your profile, that time you push yourself to complete it.
Similarly, adding a reading progress bar to your blog posts helps readers understand how well they are progressing and how much of the article is left before completion.
Quick Jump On:
What is a Reading Progress Bar?
On your website, a reading progress bar is an element where users see their progress as they read articles.
It also prompts users to complete the article they are reading.
Also, read this: How to add a table of contents to your WordPress blog without a plugin to provide a better user experience.
Adding a reading progress bar on your WordPress blog posts is one of the best ideas to give a better experience to your users. While some popular sites use it, and others don’t.
There are several ways to create a progress bar for your WordPress blog posts. You can use some codes or plugins to add it.
In this tutorial, I’ll show you a plugin method to add a progress bar instead of using complicated code.
Reading progressbar is a very lightweight plugin to get a reading position indicator as a progress bar.
Why Add a Reading Progress Bar to WordPress
Some questions may arise in your mind like:
- When should we add the reading progress bar?
- Why do we need to add this to our WordPress posts?
Something like that. Right?
Indeed, the reading progress bar is a great tool that helps you keep your users more engaged.
People usually complete their tasks when they see progress. Once your users have started reading the article, a progress bar can encourage them to finish the post.
If a reader sees that they have already completed 70% of the content, they will be encouraged to finish the last 30% as they have already read almost 70%.
It also impacts reducing the bounce rate.
It’s up to you whether you want to add it or not. However many popular sites use the reading progress bar to create a better user experience and site engagement.
So the choice is always yours.
How to Add Reading Progress Bar in WordPress
There are many popular plugins for adding a reading progress bar to your WordPress posts or pages. But I found a plugin, Reading progressbar, that is free to use and will give you plenty of customization options.

This plugin will allow you to easily add and configure a reading progress bar indicator on your website.
Let’s see how you can easily add a reading progress bar to your WordPress website.
Install the Reading Progressbar Plugin
To Install the Reading progressbar plugin on your WordPress website:
- Log in to the WordPress admin dashboard, go to Plugins – Add New
- Search Reading progressbar plugin. Click the Install Now button and Activate it.
Once the plugin has been installed and activated, click on Settings – Reading progressbar to configure it.
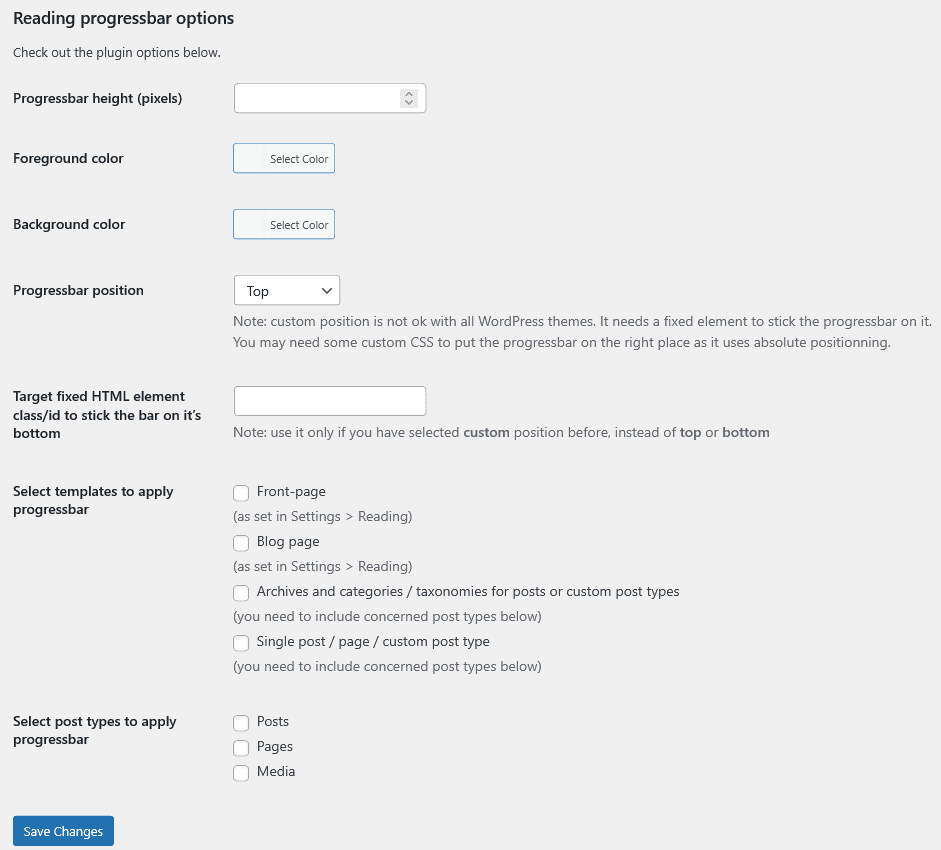
Configure Reading Progressbar Settings

Now, here you can control everything, such as:
- Progressbar height
- Background and foreground colors
- Progressbar position
- Templates and post types to apply progressbar
Progressbar height – Here, you can set a progress bar height in pixels. 4 to 6 px is the best.
Foreground and background colors – Choose the colors you want. Choose a dark color for the foreground and a light color for the background.
Select templates to apply the progressbar – Select the single post/page/custom post type template to show a progress bar for your WordPress posts.
Select post types to apply the progressbar – Now, finally, choose the post type as posts to display the reading progress bar on your WordPress posts.
Top Alternative Plugin Solutions
There is no doubt the Reading Progressbar plugin is free and easy to use, but several other plugins can help you add a progress bar for your WordPress website.
I have covered some of the popular plugin options below.
#1: Worth The Read
Worth The Read is another free and popular plugin that is lightweight and helps add a reading progress bar to your website.
The plugin allows you to add multiple customization options, and you can change its style according to your website theme. You can also place a time commitment label anywhere via the [wtr-time] shortcode.
#2: WP Reading Progress
WP Reading Progress is another free progress bar WordPress plugin.
WP Reading Progress is worth considering if you’re looking for a user-friendly reading progress bar plugin.
Take a look at some features of this plugin:
- You can customize the progress bar position at the top of the screen, at the bottom of the screen, or at the bottom of the sticky menu.
- Customize the color of the bar.
- You can select post types where you wish the progress bar to appear.
#3: Catch Scroll Progress Bar
Catch Scroll Progress Bar is another free plugin.
It is a simple and easy-to-use WordPress plugin and shows a progress bar as your reader scrolls down your web page progress bar begins to fill in, which indicates how much progress they’ve made.
Here is how this plugin helps you:
- The plugin has various customization features, such as choosing the position, background color, opacity level, height, border radius, and more.
- You can choose an individual post or an entire page to display the progress bar.
- With the Catch Scroll Progress Bar, you can choose your reading progress bar to display at the top or bottom of your website.
Conclusion
So, what do you think about adding a reading progress bar to your WordPress website?
Each plugin has its unique functionality when it comes to style and features. So, it is best to explore them all individually to find the right option for your site.
Also, you can tell me which plugin you found the best for your website.
I already told you that a reading progress bar is a great way to enhance your user experience and engagement. You can also reduce the site bounce rate using the reading progress bar indicator and increase site engagement.
If you have any questions, please don’t hesitate to comment below.
I love your comments. It makes me more precise to give you the best WordPress resources and guides.
You can follow WPSettingbox on Twitter and Facebook to receive fresh and updated content.
