Want to customize the Load More button in the GeneratePress theme?
This is really simple to customize the Load More button in the GeneratePress theme using CSS.
GeneratePress is a popular multi-purpose WordPress theme that can be used to build any website.
Whether you are planning to build a simple blog site or a complex e-commerce store. It is known for its speed, flexibility, and ease of use.
Here is the GeneratePress theme review of why I’m using this powerful and fastest WordPress theme for my websites.
Now let’s start customizing the Load More button in GeneratePress.
Customization of Load More Button using CSS
First, we must activate the infinite scroll to use the Load More button.
To activate the infinite scroll:
- Log in to the WordPress admin dashboard
- Go to Appearance – Customize – Layout – Blog
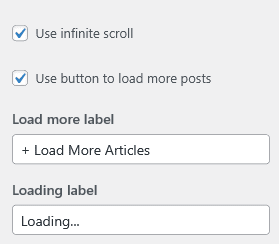
- Now head to the Content – Archives area and tick the “Use infinite scroll” and “Use button to load more posts” options.

You can also change the text for the “Load more label” and the “Loading label” as you think.
So now copy the following CSS code and paste it on the Additional CSS tab, going through Appearance – Customize.
/* Load More button customization */
.masonry-load-more .button {
transition: .25s ease-in-out;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.2);
background-color: #0066ff;
color: #ffffff;
border: 1px solid #0066ff;
border-radius: 2px;
font-weight: 600;
}
/* Set button hover */
.masonry-load-more .button:hover {
background-color: #ffffff;
border-color: #000000;
color: #000000;
}
/* Change button position */
.masonry-load-more {
text-align: center;
}This code will completely change your Load More button style.
You can edit this code according to your choice that best fit to your website, such as colors, border, background, hover, etc.
You might also like this:
Summary
This is a simple process to customize the Load More button in GeneratePress using CSS code. You can change any element of your website using CSS. Whether it’s a button, block, text, or layout.
I’m sure this article will help you to change the Load More button style.
If you face any problems or want more tips, please don’t hesitate to comment below. I’d be happy to help you if I can.
I love your comments. Your comments and suggestions motivate me to create the best WordPress resources and marketing articles for you.
Feel free to ask me anything about WordPress plugins, themes, hosting, and starting your blog.
Also, follow WPSettingbox on Twitter and Facebook to get fresh and updated content.

Thanks for the interesting read!