Are you struggling to make the last sidebar widget sticky on your WordPress website built with the GeneratePress theme? So this article is just for you.
In this guide, you will learn how to make the last sidebar widget sticky on your WordPress website built with the GeneratePress theme, with or without using the plugin.
So first, we will look at how the sticky sidebar of the website works and the pros of using it.
What is a Sticky Sidebar? Benefits of using it.
A sticky sidebar in your WordPress website is a fixed sidebar that is still visible when you scroll down.
The purpose of making this sidebar sticky is to show additional information without disturbing your users.
Sometimes you want more conversions or pageviews of specific articles or products, so this sticky sidebar widget helps you a lot. This sidebar gives people an easier way to navigate your site, which increases engagement and helps increase conversion rates.
So now I’m going to make the last sidebar widget sticky for your WordPress blog site, like the one on my WordPress blog.
Scroll down any blog post on this website, and you can see that the last sidebar widget is sticky.
So now here I’m going to show you two easy ways to make the last sidebar widget sticky in the GeneratePress theme:
- Make the last sidebar widget sticky using CSS.
- Make the last sidebar widget sticky using the plugin.
In my case, I’m using CSS to make the last sidebar widget on my WordPress site sticky. I would also suggest that you use CSS and avoid plugins to make your WordPress site faster.
So now let’s look at the first way:
Make Last Sidebar Widget Sticky in GeneratePress via CSS
Making the last sidebar widget sticky in the GeneratePress theme via CSS is pretty simple.
Follow the steps below to make the last sidebar widget sticky in the GeneratePress theme.
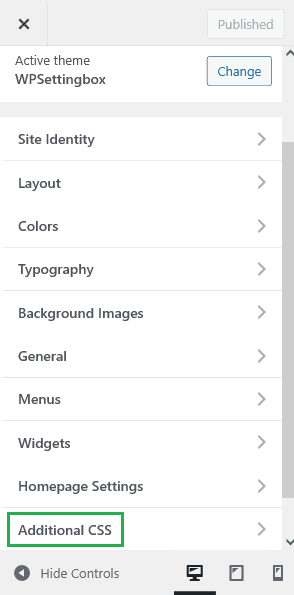
Go to your WordPress dashboard, and click on Appearance – Customize – Additional CSS.

Now click on the Additional CSS tab and add the following code:
/* Make the last widget sticky in the sidebars */
@media(min-width: 768px) {
.inside-right-sidebar,
.inside-left-sidebar {
height: 100%;
}
.inside-right-sidebar .widget:last-child,
.inside-left-sidebar .widget:last-child {
position: -webkit-sticky;
position: sticky;
top: 40px; /*Adjust position */
}
}Use this code to make the last sidebar widget sticky on your WordPress site.
It will make both the right and left last sidebar widgets sticky.
If required, adjust the value in the top CSS property that best suits your need. Now, hit the Publish button, and your changes will be in action.
Now, let’s see another way to make the last sidebar widget sticky in the GeneratePress theme using the plugin.
Make Last Sidebar Widget Sticky in GeneratePress Using Plugin
If you’re facing trouble making the last sidebar widget sticky using CSS code, the plugin method is the best way.
Q2W3 Fixed Widget is a popular and widely used technique to make your sidebar sticky. It is one of the most popular and downloaded WordPress plugins to add the sticky sidebar on your WordPress site.
To use the plugin, first, you need to install the Q2W3 Fixed Widget plugin from your WordPress dashboard.
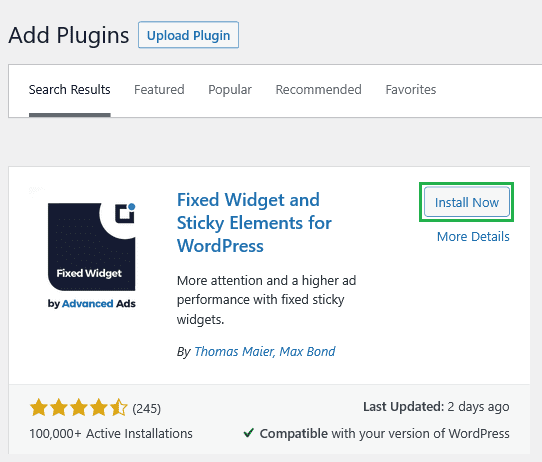
To install the plugin from your WordPress dashboard, go to Plugins – Add New and search for the Q2W3 Fixed Widget plugin.

Now, Install and Activate the Q2W3 Fixed Widget plugin.
After activating the plugin, go to Appearance – Fixed Widget Options and adjust the widget settings.
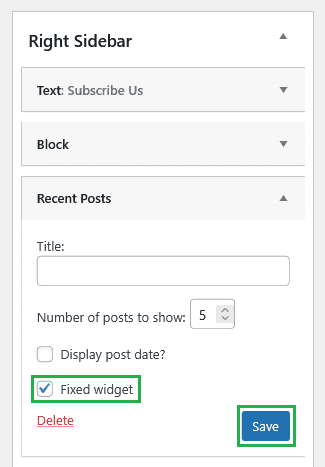
Now, go to Appearance – Widgets and select the last widget, then check the Fixed Widget Option to make this widget sticky on your site.

Click the Save button to make the changes in action.
You can also use other plugins to make the last sidebar widget sticky, such as WP Sticky Sidebar, WP Sticky, etc.
Conclusion
So in this article, you have learned how to make the last sidebar widget sticky on your WordPress website built with the GeneratePress theme.
Both the methods are pretty simple and beginner-friendly to make the last sidebar widget sticky on your WordPress website.
After making your website’s last sidebar widget sticky, let me know what method you used to create it.
If you face any problem making the last sidebar widget sticky in the GeneratePress theme, shoot me a message in the comment box section.
I hope this tutorial helps you learn how to make the last sidebar widget sticky in the GeneratePress theme.
If you liked this article, please show your love by sharing it on your favorite social media channel and also send your thoughts in the comment section.
I love your comments. It makes me more precise to give you the best WordPress resources and guides.
You can follow WPSettingbox on Twitter and Facebook to get fresh and updated content.
